Advanced Typography/ Task1
02.04.2023 – 20.09.2023 / Week 1 – Week 4
LECTURES
Week 1- Typographic Systems
Week 2- Typographic Composition
The Rule of Third
The Rule of Thirds is a photographic guide to composition, it basically suggests that a frame (space) can be divided into 3 columns and 3 rows. The intersecting lines are used as a guide to place the points
The grid system (or raster system) is one of the essential systems in typography, derived from the grid layout structure of letterpress printing. It was reinforced by the Swiss Modernist style of typography, with key proponents like Josef Müller-Brockmann, Jan Tschichold, and Max Bill.
The grid system is practical and widely used, known for its versatility and modular nature, allowing for infinite design adaptations.
In the postmodern era, there was a reaction against the ordered typography of the modernist era, leading to the exploration of chaos, randomness, and asymmetry. While readability became less critical, some designers sought to harmonize readability and aesthetics.
Designers like David Carson, Paula Scher, and Jonathan Barnbrook played crucial roles in postmodern typography, utilizing chaos and asymmetry to develop a new design language.
of interest, within the given space.
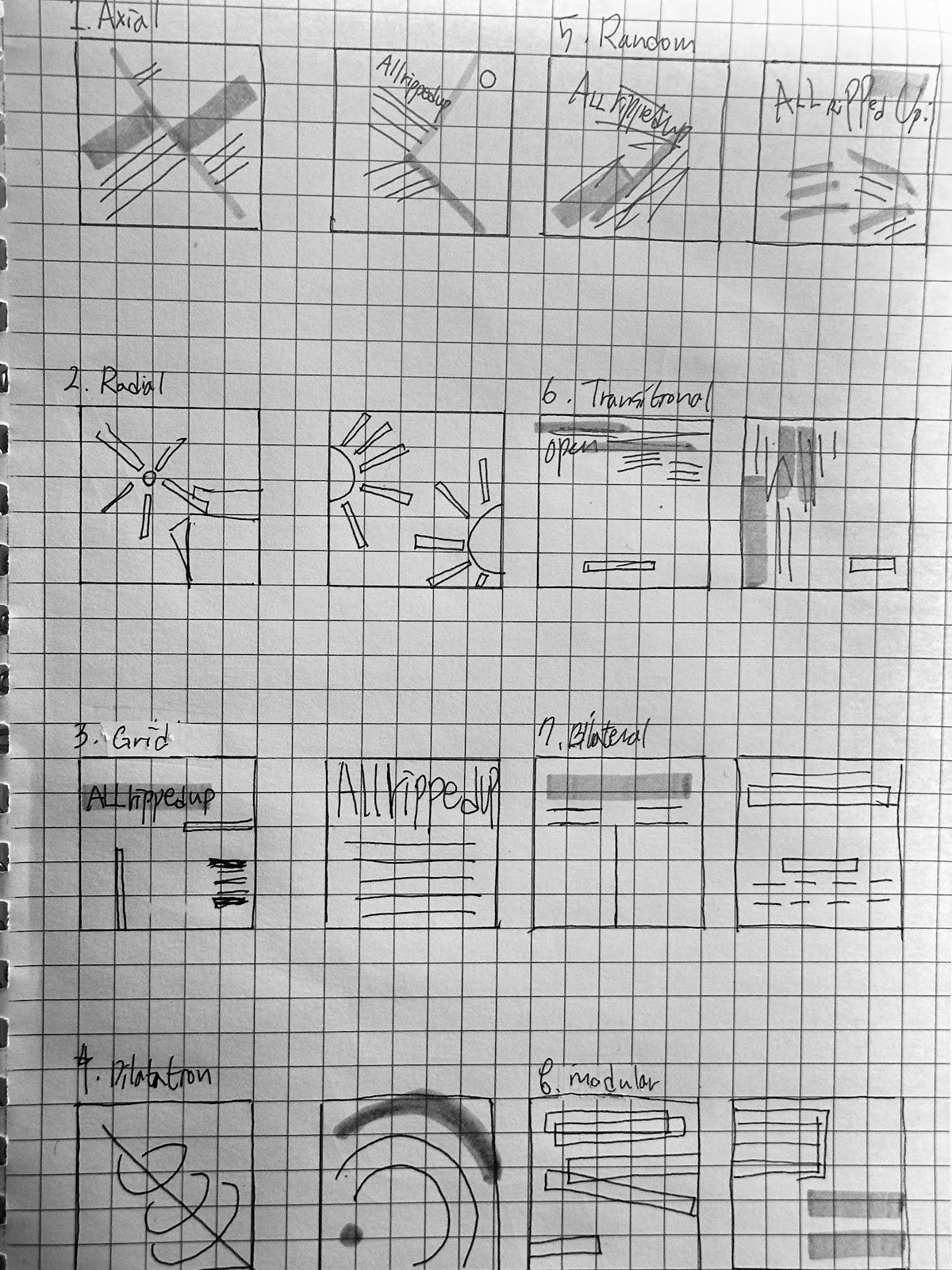
Other models / Systems
Week 3- Context&Creativity
In the early 5th century BC, the Phoenicians developed a 22-letter phonetic alphabet based on the Egyptian logo-consonant system, which was the prototype of early Greek. Early Greek consisted only of capital letters, arranged in rows but with no fixed reading direction. The letters were drawn freely, without serifs or specific rules. Over time, the script changed and became the model for the official alphabet in the Roman Empire.
Week 4-Designing Type
General Process of Type Design
1. Research
2. Sketching
3. Digitization
4. Testing
5. Deploy
- Grouping Characters: Depending on their shapes and construction, the 26 letters of the alphabet can be organized into groups, distinguishing between capital and lowercase letters.
- Baseline and Cap Line: Designers must pay attention to the alignment of curved and straight forms with respect to the baseline (the line on which characters sit) and the cap line (the upper boundary of uppercase letters).
- Letter Spacing: Achieving equal space between letters is not always possible due to variations in letterforms. Instead, designers focus on creating uniform "visual white space" between characters through a process called "fitting" to ensure a consistent appearance of spacing.
Week 5-Perception and Organisation
Perception:
Perception in typography involves how
Contrast of size: Contrast in typography utilizes various elements to guide the reader's attention:
- Fig. 1.15 Contrast of sizeThe contrast of weight: Bold type stands out amidst lighter type, providing emphasis.
- Fig. 1.16 Contrast of weight
- Fig. 1.17 Contrast of form
- Contrast of Structure: Involves different letterforms of distinct typefaces.
- Fig. 1.18 Contrast of Structure
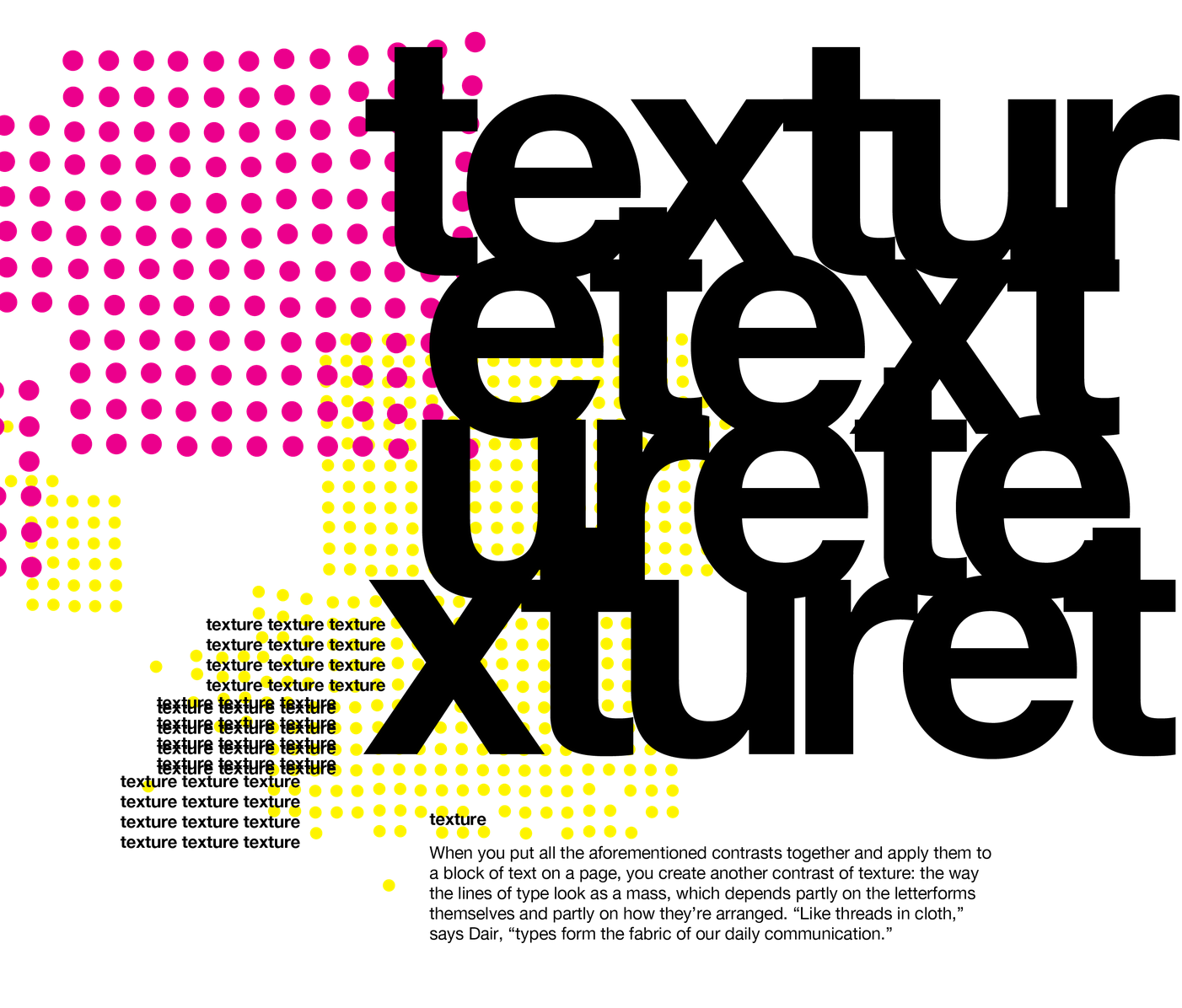
Contrast of texture: The overall visual appearance of text, considering size, weight, form, and structure.
- Fig. 1.19 Contrast of texture
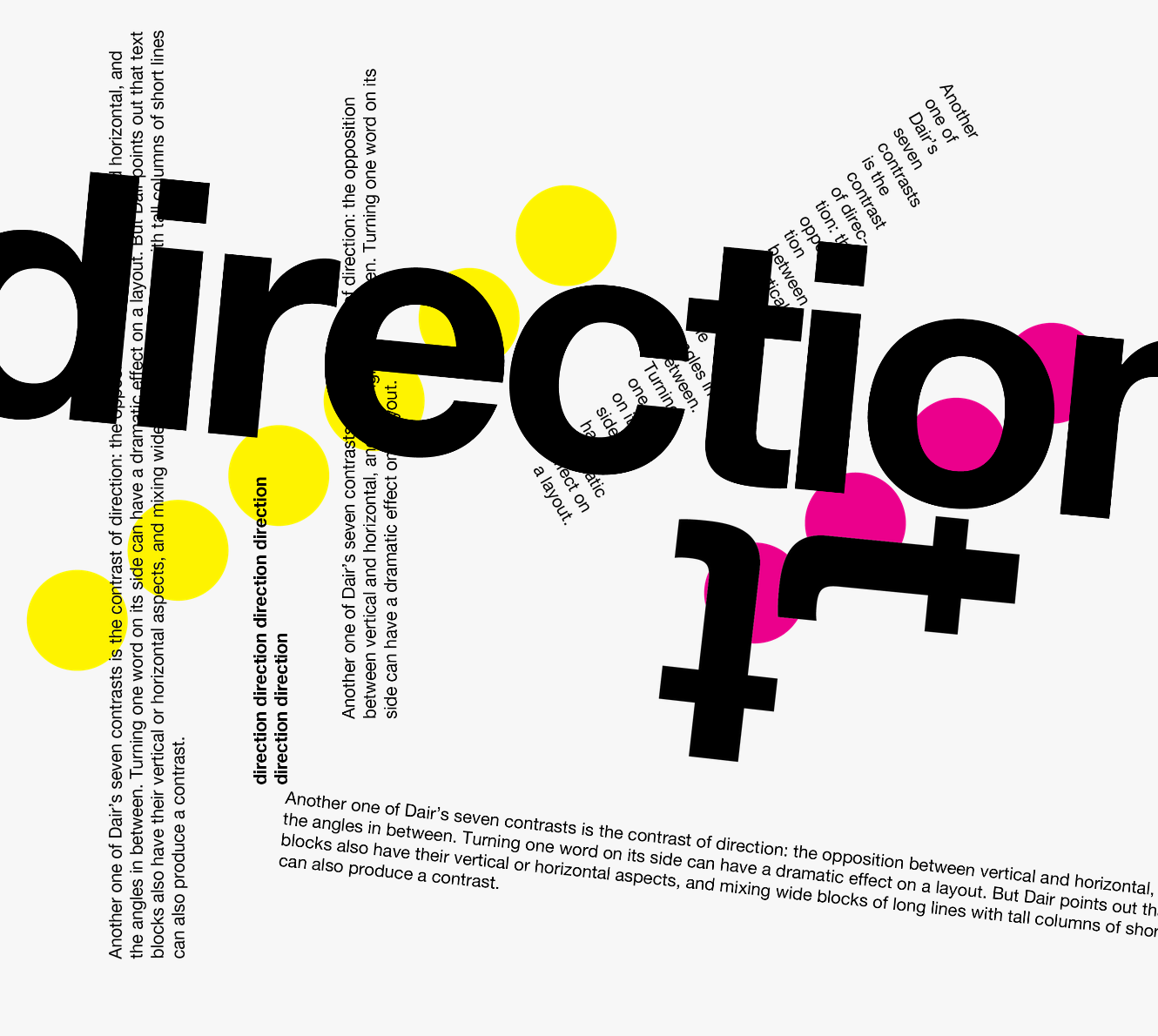
- Contrast of direction: Contrast in orientation, be it vertical, horizontal, or angled.
- Fig. 1.20 Contrast of direction
- Fig. 1.21 Contrast of color
Construction and considerations: Typography forms represent elements' overall look and feel, balancing harmony between function and expression. Typography, rooted in the Greek words "typos" and "graphics," represents a concept visually. Displaying type as a form highlights the unique characteristics of letterforms.
Organization / Gestalt: Perceptual Organisation / Groupings: Gestalt principles play a crucial role in organizing visual elements:
- Law of Similarity: Similar elements are perceived as a unified group based on features like color, orientation, size, or motion.
- Law of Proximity: Elements close together are perceived as a group, while those farther apart are less likely to be grouped.
- Law of Closure: The mind tends to complete incomplete figures or forms, even with partial information.
- Law of (Good) Continuation: Objects are perceived as distinct and uninterrupted, even when intersecting, based on their alignment.
In summary, the interplay of perception, contrast, and organization in typography creates a visually engaging and meaningful reading experience.
INTRODUCTIONS
Task 1: Exercise 1 - Typographic Systems
Fig. 2.1 Forever 21’s branding material for their 2013 punk collection
Fig. 2.2 Design for Good Form Salon by Roban
Week 1 - Practical
In class, we learned from Mr. Vinod how to use different kinds of dash
-Various types of dash
1. Original dash -
2. n dash –
3. em dash —
Research
Fig. 3.3 Radial - revised, Week 2 (6/9/2023)
Fonts used:
Fonts used:
Fonts used:
Fonts used:
Fonts used:
Final Task 1: Exercise 1 - Typographic Systems
Fig. 4.9 Final Task 1 - Exercise 1: Typographic Systems - PDF, Week 2 (6/9/2023)
Fig. 4.10 Final Task 1 - Exercise 1: Typographic Systems(with grid) - PDF, Week 2 (6/9/2023)
Task 1:Exercise 2A -Type & Play
I was really interested and interested in the regularity I felt while designing the layout of the typo earlier. So naturally, as I came up with the idea for type and play, I thought of a Jigsaw puzzle.

Fig. 5.5 -Reference font Oi in Google font (6/9/2023)
Fig. 5.10-Final Type Design U
Fig. 5.11-Final Type Design A
Fig. 5.12-Final Type Design E
Fig. 5.13-Final Type Design M
Exercise 2B -TYPE SHOWCASE
Upon completing the letterform, we have to make a movie poster using the same visual and letterform.
Requirement:
- The letterform has to interact with the visual
- The size is 1024px X 1024px.
REFLECTIONS
FURTHER READINGS











































































Comments
Post a Comment