18/9/2023 - 25/9/2023Week4-Week5
LIM CHAEHWAN (0363792)
Interactive Design / Bachelor of Design (Hons) in Creative Media/ Taylor's University
INTERACTIVE DESIGN/ PROJECT 1
INTRODUCTIONS
Week 4
WEB STANDARDS
Web standards are essential for simplifying development, ensuring browser-to-browser compatibility, improving accessibility, and creating a better web experience for both developers and users. Accepting these standards will make the Internet a more reliable, accessible, and future-ready platform.
STRUCTURE OF A WEB PAGE
• Understanding structure
• Learning about markup
• Tags and elements
HTML describes the structure of pages
Fig 1.0 Opening tag
Fig 1.1 Closing tag
Fig 1.2 Opening tag
Fig 1.3 Opening tag
The most important thing is to use lowercase letters when making HTML
Fig 1.4 My first website file
Fig 1.4 Screenshot of my website
Week 5
HTML & CSS
-ID and Class attribute
ID: Unique identifier for a single HTML element within a page. Used for specific targeting in CSS and scripting (e.g., JavaScript).
Class: Groups multiple HTML elements together. Elements with the same class share styles or behaviors. Used for applying styles or scripting to a group of elements.
- CSS
CSS works by associating rules with HTML
elements. These rules govern how the content of specified elements should be displayed.
A CSS rule contains two parts: a selector and a declaration
Fig 1.5 selector
PROJECT 1
The first part of this assignment emphasizes creating a UI design prototype for a digital resume or CV over a period of two weeks. The objective is to effectively showcase the layout, visual elements, and user interface interactions of the digital resume using prototyping tools such as Adobe XD or Figma.
In my case, I used Adobe XD
Fig 2.0 my resume size
1. Content and Structure:
-Profile
-My specialization
-Education
-Design skill
-Language skill
-Hobby&Interest
-Project
-Contact
I wanted to make the digital resume look intuitive, so I sketched a design that actively utilized diagrams
While thinking of an idea, I decided to put a logo because I thought I could represent myself well if I used my word mark made during the typography class.
Fig 2.3 My Word mark (My English name)
I found a Serif font that feels similar to my logo through Google Fonts and used it
Fig 2.4 Google font (Young Serif)
I used this mono-tone color palette
Fig 2.4 mono-tone color palette
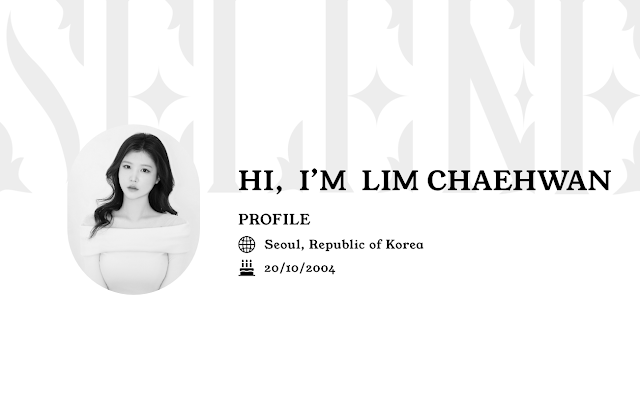
I designed my multi-digital resume by dividing it into three parts. This part shows my profile and picture as the first part. Using my logo instead of the background image or color, the image was fixed when it was activated on the actual website so that the logo continued to follow.
Fig 2.6 First part of the resume
Fig 2.7 Make a graph (using a pen tool)
Fig 2.8 Use the column to align the columns
Using the scroll group function, you can easily see many one-icon
Fig 2.9 Scroll group
Fig 2.10 Before revised
When designing the project part, I thought about various designs because the number of characters was too large to contain all the contents and the readability was poor. At first, I tried the simplest design, but later made it easier to see by making it in the form of a button through a figure.
Fig 2.11 Revised project part
Final version
Fig 3.0 Profile part with columns
Fig 3.1 Education, skill etc. part with columns
Fig 3.2 project, contact part with columns
Fig 3.3 Profile part
Fig 3.3 Education, skill, etc. part
Fig 3.4 project, contact part
Fig 3.5 Final version(jpg)
Fig 3.6 Final version(PDF)
You can test here, follow this link
FEEDBACK
Week 5: The infographic representation is a good choice. It is important to present the layout concisely.
REFLECTION
Experience: The process of designing the UI prototype for my digital resume was simultaneously challenging and rewarding. The two-week timeframe imposed a sense of urgency that pushed me to carefully consider every aspect of the design, including layout, visual elements, and user interface interactions. Utilizing prototyping tools such as Adobe XD added a layer of professionalism and interactivity to my resume, providing a new dimension to my design exploration.
Observation: The use of prototyping tools opened up avenues of creativity and professionalism that I hadn't fully explored previously. It was intriguing to witness how the chosen typography, color palette, and overall design aesthetic seamlessly melded together, resulting in a cohesive and visually appealing presentation. The process of organizing content into logical sections and prioritizing based on relevance revealed the importance of thoughtful design decisions in creating an impactful user experience.
Findings: The completion of this assignment served as a valuable exercise in UI design principles. It not only improved the overall appearance of my digital resume but also deepened my understanding of effective communication through design. The exercise forced me to think critically about how to present my skills and experiences in a visually compelling way. Updating my e-portfolio to showcase the prototype allowed me to articulate the reasoning behind my design decisions, fostering a more profound understanding of the thought processes involved in UI design.































Comments
Post a Comment